The Join Save user experience take home design challenge

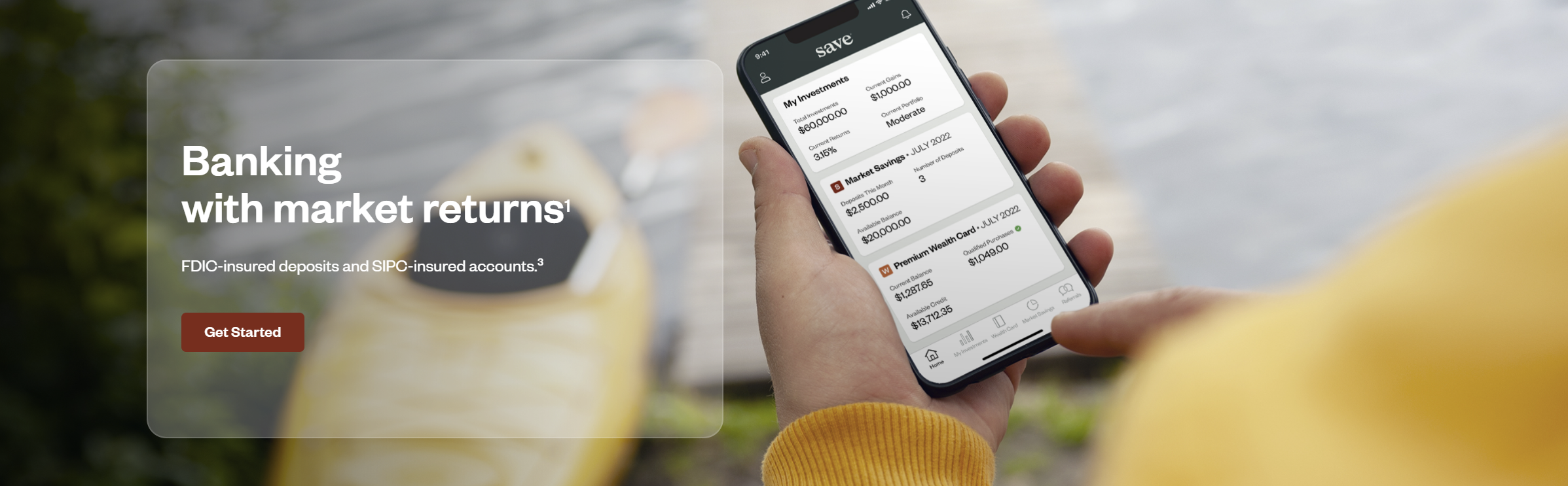
Save® brings the same types of sophisticated investments that usually would only be available to institutional investors to everyday people who want to get a higher return on their savings without the higher risk of the stock market.
Project duration: 1 week
Project overview
My role
UX Designer and researcher working on the Save take-home exercise.
Responsibilities
Developing the Save take-home assignment exactly how they wanted it to be and delivering the exercise back to them within the given time frame of 1 week.
Background
I was given the opportunity to interview with Save for a UX design role. We started off with an initial meeting that I held with their Marketing Director, Patrik. After the initial meeting, Patrik asked me to meet him again alongside his partner and Director of Product Management, Eimear. The two meetings seemed to go well as I received an email soon after the second meeting regarding a take-home exercise.
The Take-Home Exercise
The task that I was asked to complete involved designing a flow for a user making a purchase using the Save card and how that purchase reflects in the Save app. A complete customer journey, basically. They wanted to see high-level wireframes for both desktop and mobile. They did not ask for any low/medium-fidelity wireframes. This was a test to see how a UX designer could develop high-fidelity wireframes straight from the start.
My idea for this project would be to design a user flow about a customer purchasing items from a makeshift Audio/Mechanical keyboard hobbyist website. The entire flow of this project would be designed. From the user landing on the website all the way up until the purchase is confirmed and is reflected in the Save app itself.
Introducing Typeclub
Typeclub Inc. is an imaginary mechanical keyboard and audiophile website. It is a spot for anyone who is an avid mechanical keyboard or audio hobbyist to be able to purchase a variety of items ranging from mainstream to more niche items. Typeclub Inc. took its inspiration from the popular website, Drop (previously known as Massdrop). However, Typeclub Inc. had the intention of selling even more items than Drop at the same or a lower price.
The Mobile High-Fidelity Designs
Starting with the mobile app Home Page
Viewing an item page
Cart and beginning of the payment process
Choosing a shipping option
Payment page
Order confirmed page
Save Mobile app reflection
The Desktop High-Fidelity Designs
Starting with the website Home Page
Viewing an item page
In this case the user is viewing the item page of a Sennheiser HD 650
Items placed in the cart
The user has decided to purchase the HD 650 alongside Schiit Magni 3+ headphone amplifier
Inputting information
The user now has to input their information to begin the purchase process
Shipping options
After the user has entered their information, they must choose a shipping option
Payment screen
It is finally time for the user to enter their payment information to finalize their purchase
Order confirmed screen
The user gets shown an order confirmed screen with the amount they paid as well as their shipping address